Choosing a right platform for website development is really a hard decision to make, particularly an e-Commerce one. Content Management Systems (CMS) reduce the burdens related with building a website with any vertical.
Before coming to any firm decision, every e-Commerce entrepreneur should go through some CMS which are fully features as per their requirement. Most of the entrepreneur ends up choosing one of the three most popular CMS for their website. Extensive functionality, ease of use, extendibility and ability to deliver a wholesome online business experience makes Joomla the only choice for most of the Entrepreneur.

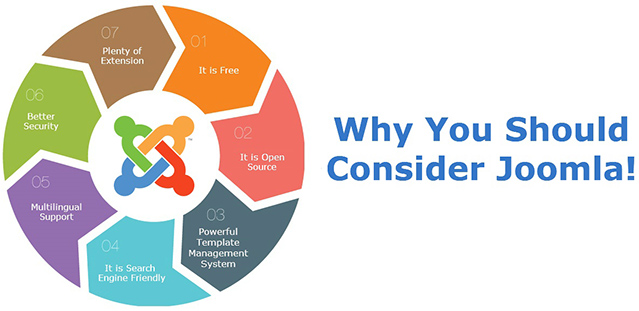
Let’s see what makes Joomla the very first choice for e-Commerce web development:
Joomla’s e-commerce themes
There are numerous Joomla templates available, many of which are free, and are SEO and translation ready. No matter what kind of product or service you’re selling, you’ll find a template that’s just right for your online store. Few of the features of templates in Joomla are:
- Designed for any kind of e-commerce Joomla website development
- Responsive, retina-ready design so your site looks great from any device
- Customisable colour choice, fonts, and typography
- Designed for restaurants or food business-related sites, fashion business, etc.
- Blog and gallery features make it easy to share content and images
- Slick, simple layout helps you show off the season’s trendiest offerings
- Highly functional menu navigation so customers can shop from any device
Joomla’s e-commerce extensions
A Joomla website is customisable with numerous extensions, some free, others paid, all fully featured to provide everything you could possibly need or want in a custom Joomla development environment for your website. To give you an idea, the following are among Joomla’s most popular extensions for online stores.
- VirtueMart
- Hika Shop
- EShop
- J2Store, etc.
All the Joomla extensions have some ultimate features:
- Maintain all Joomla product support
- Easy to configure, customize and use
- Multilingual support
- Auto currency rate update
- 24/7 Community Support
- SEO friendly with meta tags
- Several templates and layout per category
- Multiple payment gateways
- Drag and drop file manager
- Powerful reporting
- Highly extensible
- Seamless checkout
- Advanced access control
- Promotion and discount handler
- Order management
- Unlimited & nested categories
- Custom order status
- One-page checkout
- Unlimited products, manufacturers, domain installation and support
- Multi store, language and currency
- Product reviews and ratings
- Fully responsive layout
- International sales
- Affiliate program support
- Powerful statistics capabilities
- Multiple Vendor
- Product ratings and reviews
- No design and template ability limitations
- Multiple currencies
- Ready to use and easy to manage webshop
- Enhanced statistics
- SEO optimized
- Multiple shipping and payment methods
- Send out newsletters and catalogues
- Gift options
- Intelligent SEF URLs
- And lots more
Website security and maintenance
Joomla additionally provide possibilities with varieties of security extensions for better and firm security. These security extensions with other security features provided with web hosting plans gives a better form of protection over your database and website with secure access. To know more about Joomla security feature please follow the link https://www.wdmtech.com/blog/entry/this-is-why-joomla-is-the-best-cms-available
Web hosting plan features
- Backup manager (daily, weekly, yearly)
- DDoS mitigation (levels 3 and 4)
- Security advisor
- Firewall
- SSL support (Compare SSL certificates to get the right level of security for your site.)
Joomla website security extensions features:
- Joomla security extensions provides you protection against most vulnerable attacks. It provides login security, IP blocking/backlisting, IP whitelisting, and automatic IP blocking of repeat offenders. E.g. Admin Tools Professional.
- Joomla security extensions scans directory structures, storing details of every file in a database table. Able to detect any directory tree files that are new, changed, or deleted. If any change is detected, you will get a notification or email. E.g. Eyesite.
- Joomla security extensions prevents spamming by requiring visitors to complete an interactive task. If Key CAPTCHA isn’t successfully solved, page refreshing is blocked, and users must manually refill forms. E.g. KeyCAPTCHA.
This list represents just a few of Joomla’s many e-commerce security offerings.
Set up your Joomla website today!
The features and reasons mentioned above definitely makes Joomla a must have choice for designing, developing, setting up and maintaining a professional-looking, fully featured e-commerce website. Its expandable and extensive functionality, extendibility, and ability to deliver an easy-to-use and user-friendly shopping experience make it a first-choice CMS.
Need help in Joomla e-commerce web development, Joomla website development or Joomla CMS development? No problem! WDMtech support, developers and designers’ team is standing by to offer all the assistance, development or customization you need. Don’t hesitate to get in touch if you run into any problems.
While Content Management Systems (CMS) reduce the burdens associated with building a website, particularly an e-Commerce one, choosing the right system is a pretty hard decision by itself. The three biggest CMSs every eCommerce entrepreneur has to consider are a pretty popular in the CMS world and eCommerce entrepreneurs usually end up choosing one of them for their website. Joomla takes the cake because of its extensive functionality, ease of use, extendibility and its ability to deliver a wholesome online business experience.
Joomla’s e-commerce themes
Two steps. That’s all it takes to install a Joomla template.
- Find and download the template you want
- Use Joomla’s extension manager to upload the template
Joomla offers countless templates, many of which are free, all of which are SEO and translation ready. The following is a VERY small sampling of Joomla’s themes designed specifically for e-commerce websites. Don’t worry. No matter what kind of product or service you’re selling, you’ll find a template that’s just right for your online store.
Splash
- Designed for any kind of e-commerce site
- Responsive, retina-ready design so your site looks great from any device
- Customisable colour choice, fonts, and typography
Yummy
- Designed for restaurants or food business-related sites
- Template includes reservation forms and customisable menu
- Blog and gallery features make it easy to share content and images
Trendz
- Designed for fashion businesses
- Slick, simple layout helps you show off the season’s trendiest offerings
- Highly functional menu navigation so customers can shop from any device
Joomla’s e-commerce extensions
It’s just as easy to install extensions. You have two options:
- Use the extension manager to download and then upload the extension
- Insert the URL for the extension’s location and install from there
A Joomla website is customisable with numerous extensions, some free, others paid, all fully featured to provide everything you could possibly need or want. To give you an idea, the following are among Joomla’s most popular extensions for online stores.
- VirtueMart
- Hika Shop
- EShop
- J2Store
Website security and maintenance
In addition to all other the security features already included with our web hosting plans, Joomla websites can be further customised with a variety of security extensions for even greater protection.
Web hosting plan features
- Backup manager (daily, weekly, yearly)
- DDoS mitigation (levels 3 and 4)
- Security advisor
- Firewall
- SSL support (Compare SSL certificates to get the right level of security for your site.)
Joomla website security extensions
- Admin Tools Professional: Among Joomla’s most popular security extensions, protects against most common attacks. Provides login security, IP blocking/backlisting, IP whitelisting, and automatic IP blocking of repeat offenders.
- Eyesite: Scans directory structures, storing details of every file in a database table. Able to detect any directory tree files that are new, changed, or deleted. You’ll receive an email if changes are detected.
- KeyCAPTCHA: Prevents spamming by requiring visitors to complete an interactive task. If KeyCAPTCHA isn’t successfully solved, page refreshing is blocked, and users must manually refill forms.
*Again, this list represents a just a select few of Joomla’s many e-commerce security offerings.
Set up your Joomla website today!
For all of the above reasons, Joomla is a solid choice for setting up and maintaining a professional-looking, fully-capable e-commerce website. Its extensive functionality, extendibility, and ability to deliver a user-friendly shopping experience make it a top-choice CMS. Joomla really can handle just about anything you throw its way.
Need help setting up Joomla from the EuroDNS control panel? No problem! Our customer support team is standing by to offer all the assistance you need. Don’t hesitate to get in touch if you run into any problems. We’re here if you need us.
In sum, #joomla is a great CMS for eCommerce because of security, layered and detailed user control, and many out of the box functionality like multilingual support, giving you an effective and scaleable shop